我們透過 webpack 來打包前端各種類型資源,webpack 讀取檔案都依靠 loader 然後轉換成 JS模組,例如:
自己一步步建立 webpack config 是很有成就感,不過若想加速開發,vue-cil3 提供了 create 指令,可以快速建立好專案環境,有基本的資料夾架構跟 webpack config 。
- 安裝 Vue CLI 需要 Node.js v8.9 以上的版本
vue create指令只有 Vue CLI 3 可以使用- 移除 3 以前的版本
npm uninstall -g vue-cli
安裝
npm install -g @vue/cli
vue create <project name>
default 沒有 router 跟 vuex,對之後的練習不方便,手動選擇需要的 feature
Vue CLI v3.3.0
? Please pick a preset: (Use arrow keys)
default (babel, eslint)
❯ Manually select features #
開始選擇要的 feature
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Babel #
◯ TypeScript
◯ Progressive Web App (PWA) Support
❯◉ Router #
❯◉ Vuex #
❯◉ CSS Pre-processors #
❯◉ Linter / Formatter #
◯ Unit Testing
◯ E2E Testing
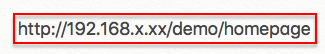
在 vue router 中可以使用 history 或 hash 兩種模式
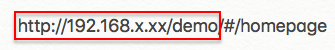
hash 模式

? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
我習慣用 SCSS
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported
by default): (Use arrow keys)
❯ Sass/SCSS
Less
Stylus
用 ESLint 來檢查程式碼品質,Prettier 統一 codeing style
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
❯ ESLint + Prettier
選擇檢查程式碼的時機
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i
> to invert selection)
◯ Lint on save #存檔時檢查
❯◉ Lint and fix on commit #提交時檢查
把 Babel, PostCSS, ESLint 等等的設定檔放哪
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arro
w keys)
❯ In dedicated config files #設定檔各自獨立
In package.json #官方默認,設定檔都寫在 package.json
是否將 stap 2 ~ stap 7 的設定存成 default
? Save this as a preset for future projects? (y/N) n
終於完成步驟了!
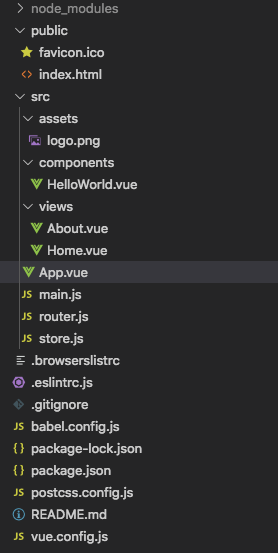
下面就是用 vue-cil3 create 的專案架構